画像拡大ツール Lightbox Plus を HTML5 で使えるようにしてみた
Lightbox Plus★は、ホームページ上の写真やイラスト等の画像をその場で拡大表示してくれる便利なツールです。しかも無償で公開されています。
当ホームページにおいてもこのLightbox Plusで画像を拡大表示しています。しかしこのLightbox Plus、実はHTML5に対応していない様なのです。
HTML5に対応していないと言っても実際Webブラウザ上では正常に動作しています。(Firefox36、Opera27.0、Internet Explorer11で確認)
だったらHTML5に対応しているLightbox 2を使えばよいだけの話なのですが、Lightbox PlusでもHTML5に対応出来たので参考までに紹介します。
★ lightbox_plus.js ver. 20100823
HTML5 videoタグの mp4 codecs MIMEパラメータを調べる方法
HTML5 validator のエラー回避
HTML5 validatorとは HTML5 言語で記述された文書構文(ホームページ)をWebブラウザ上でチェックするツールです。
判り易く言うと、構文の矛盾やタグの記述間違いなどを調べて教えてくれるアプリです。但し、全て英語です。
HTML5 validatorは、Webブラウザにアドオンとしてインストールして使用します。
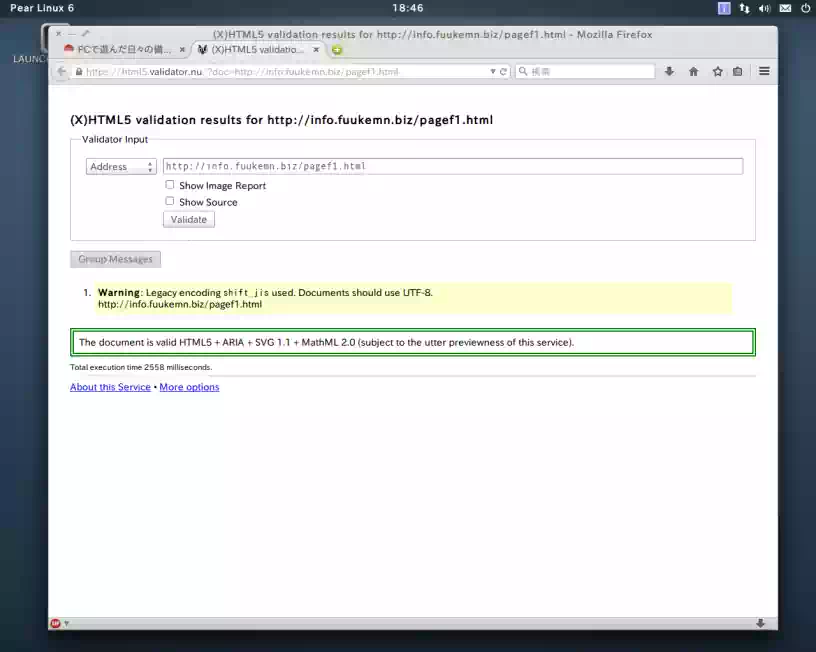
下の画像は、FirefoxにインストールしたHTML5 validatorのスクリーンショットです。
使い方は対象のページ上で右クリック、コンテキストメニューの中の HTML5 validatorをクリックすればチェックがスタートします。
2018年7月追記|HTML5 validator は Firefox Quantum 57以降に対応していません
実は、管理人がこのツールを知ったのは 2015年の事です。HTMLの認証チェックなど本職の方々がやるもんだと思っていたのでまるで気にしていませんでした。
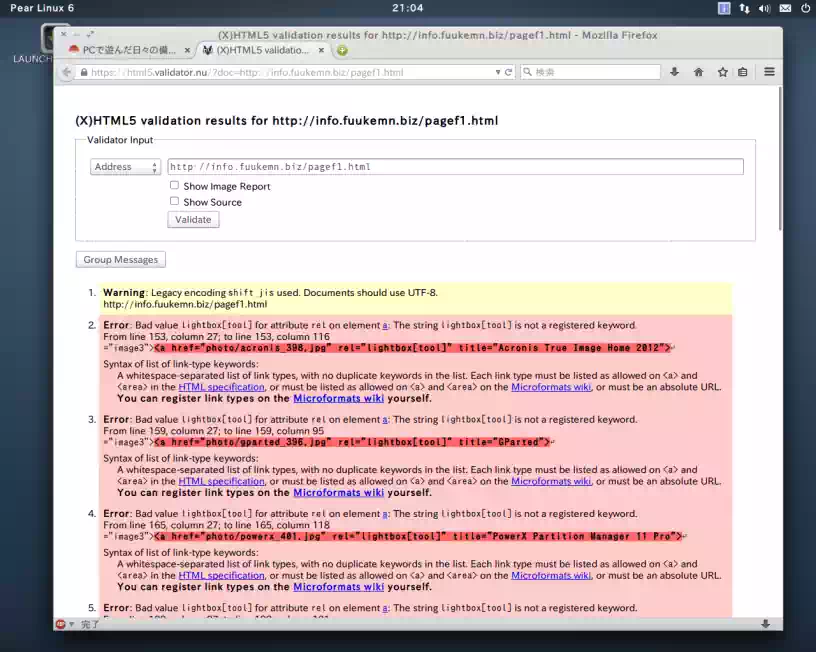
下の画像は、当ホームページをHTML5 validatorでチェックをかけた時のスクリーンショットです。
Lightbox Plusで拡大表示している画像部分の記述が全てエラーとなっています。
繰り返しますが、エラーが出たからと言って動かない訳でもなく、実際Webブラウザ上では正常に動作しています。
だからと言ってこのまま放置するのもアレなので、これらのエラーの回避策をネット上を探してみたのですが、Lightbox Plusに関する情報は見つける事が出来ませんでした。
ただ判った事は、エラーの原因がアンカータグ<a>にrel属性を使用しているためと言う事と、rel属性の代わりにclass属性を使用すればよいと言う事です。
そこで、まずHTMLについては
… "><a href="photo/acronis_398.jpg" rel="lightbox[tool]" …
を
… "><a href="photo/acronis_398.jpg" class="lightbox[tool]" …
に変更します。
次に、Lightbox Plusのスクリプトファイル”lightbox_plus.js”を編集します。
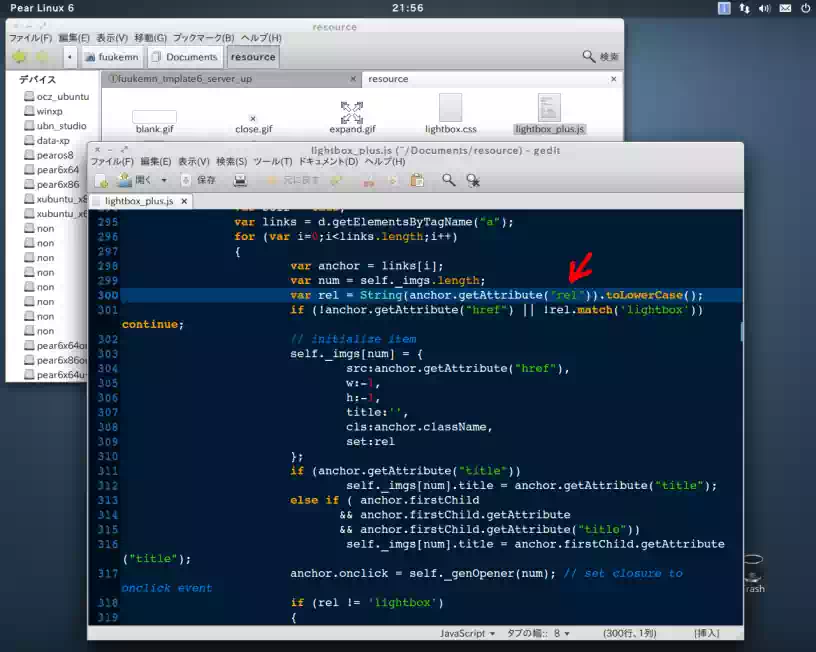
エディタ等でlightbox_plus.jsを開いて、300行目(fig1)
var rel = String(anchor.getAttribute("rel")).toLowerCase();
を
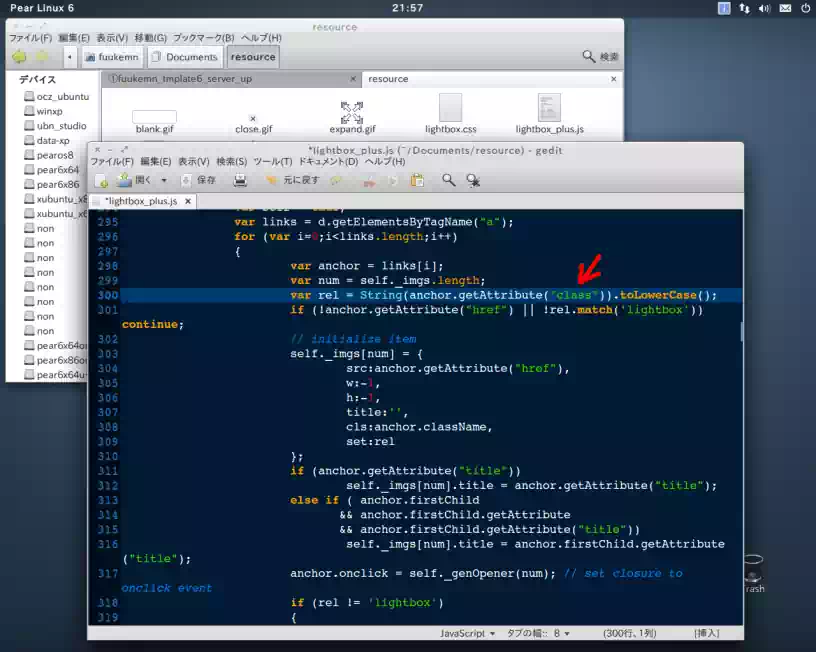
var rel = String(anchor.getAttribute("class")).toLowerCase();
に変更(fig2)します。これだけです。
編集後保存して再度HTML5 validatorでチェックをかけてみるとエラーは出なく(fig3)なりました。
以上でLightbox Plusに対する、HTML5 validatorのエラー回避設定の完了です。当方の環境ではこれでうまくいきました。
その他のエラー 1
HTML5 validatorでチェックをかけるホームページ内に、ファイル名に”スペース”が含まれている画像ファイルが存在するとエラーとなります。
(例)
- html 5 validator 01.png → error
- html_5_validator_01.png → OK
その他のエラー 2
W3Cより Media Queries Level 4 Editor’s Draft, 26 October 2015 が発行されました。
これにより 2015年10月26日以降 HTML head内の Lightbox Plusを読み込む記述がエラーとなります。
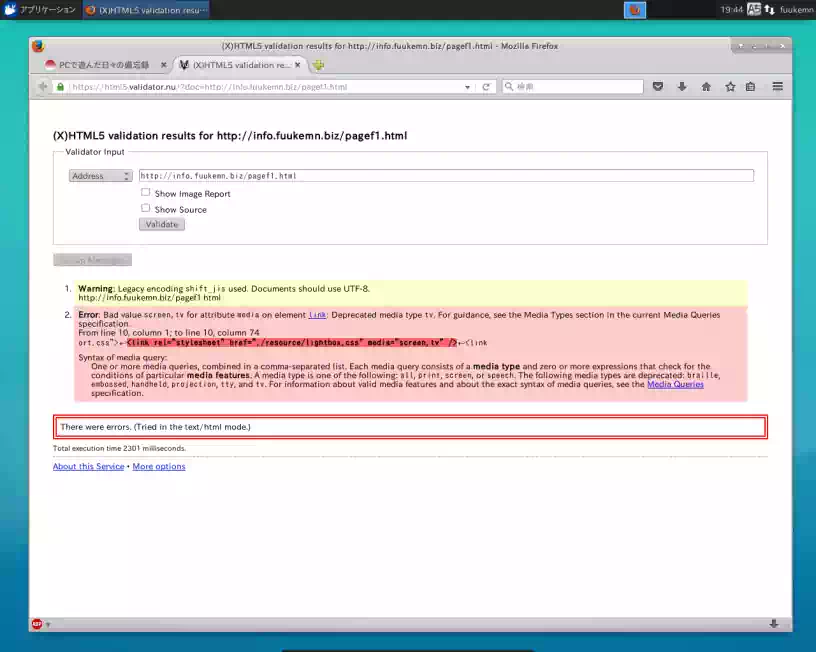
下の画像は Media Queries Level 4 Editor’s Draft発行後エラー表示するようになった当ホームページ HTML5 validatorチェック後のスクリーンショットです。
このエラーを回避するため HTMLのhead要素
<link rel="stylesheet" href="./resource/lightbox.css" media="screen,tv" />
を
<link rel="stylesheet" href="./resource/lightbox.css" media="screen and (color)" />
に変更します。
当方の環境ではこれで OKとなりました。
スクリプトの遅延読込み|2021年3月 追記
コア ウェブ バイタル の Cumulative Layout Shift(CLS)値を改善するため行いました。
スクリプトを遅延読込みする HTMLの head 要素
<link rel="stylesheet" href="./resource/lightbox.css" media="print" onload="this.media='all'" />
スクリプトを遅延読込みする HTMLの body 要素
<script src="./resource/lightbox_plus.js" defer> </script>